
We will learn and understand the usage of JavaScript in Microsoft Dynamics CRM. With help of JavaScript, Dynamics CRM allows you to process and perform logical operations on CRM forms and data in real time using easy to user and light weight JavaScript syntax.

What is JavaScript?
JavaScript is a text-based programming language which is majorly used on client-side (User Machine) that allows you to make web pages interactive. Where HTML and CSS are languages that give structure and style to web pages, the JavaScript gives web pages interactive elements that engage a user and gives ability to drive endless business operations.
Form Event Programming
Form Event Programming is used to handle client-side scenarios or behaviors such as what happens when a particular user opens a form, updates a field, moves through tabs, etc. To achieve such client-side interactions you will be writing JavaScript code and adding it as a JScript Web Resource in CRM.
Web Resources
The JavaScript is stored in form of a web resource in Microsoft Dynamics 365. The stored web resources are been called on the client-side events and the dedicated function or method is passed with the event which leads to the triggering of the JavaScript function.
What all possible functionalities we can achieve with JavaScripts?
Below are the few commonly used implementation of JavaScripts.
- Field / Tab hide and show.
- Ribbon button hide and show.
- Field / Tab / Form enable and disable.
- Ribbon button enable and disable.
- Setting and getting values from fields.
- Creating, updating and deleting the records.
- Querying the records.
- Calling APIs.
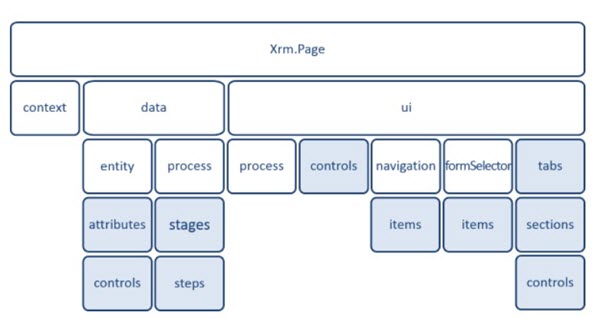
Xrm.Page Object Model
Following is the Xrm.Page object’s hierarchy showing the available namespaces, objects, and their collections. You will be using these properties while writing JScript code.

Namespaces
| Sr.No | Object & Description |
|---|---|
| 1 | Context Provides methods to retrieve context-specific information such as organization details, logged-in user details, or parameters that were passed to the form in a query string. |
| 2 | Data Provides access to the entity data and methods to manage the data in the form as well as in the business process flow control. |
| 3 | UI Contains methods to retrieve information about the user interface, in addition to collections for several sub-components of the form. |
Objects
| Sr.No | Object & Description |
|---|---|
| 1 | Entity Provides method to − Retrieve record information Save method Collection attributes |
| 2 | Process Methods to retrieve properties of business process flow. |
| 3 | Navigation Provides access to navigation items using items collection. |
| 4 | FormSelector Uses Items collection to access available forms to the user. Also uses the navigation method to close and open forms. |
| 5 | Stages Each process has a collection of stages that can be accessed using getStages method of process. |
| 6 | Steps Each stage comprises of various steps that can be accessed using getSteps method of stage. |
Collections
| Sr.No | Collections & Description |
|---|---|
| 1 | Attributes Provides access to entity attributes available on the form. |
| 2 | Controls ui.controls − Provides access to each control present on the form. attribute.controls − Provides access to all the controls within an attribute. section.controls − Provides access to all the controls within a section. |
| 3 | Items Provides access to all the navigation items on a form. |
| 4 | Tabs Provides access to all the tabs on a form. |
| 5 | Sections Provides access to all the sections on a form. |
What are the supported events for calling a JavaScript?
Below are the examples of the most used events for calling a JavaScript function.
- onLoad
- onSave
- onChange
- TabStateChange
- OnReadyStateComplete
- PreSearch
- Business Process Flow control events
CRM Crate
All In One Platform For Learning Microsoft CRM.



