
In this course, we will learn and understand the formContext in Dynamics CRM. In Dynamics , the formContext provides a reference to a form or form components through the JavaScript code. The formContext is part of executionContext, and replaces Xrm.Page which is deprecated in earlier CRM version 9.
Form Context object model
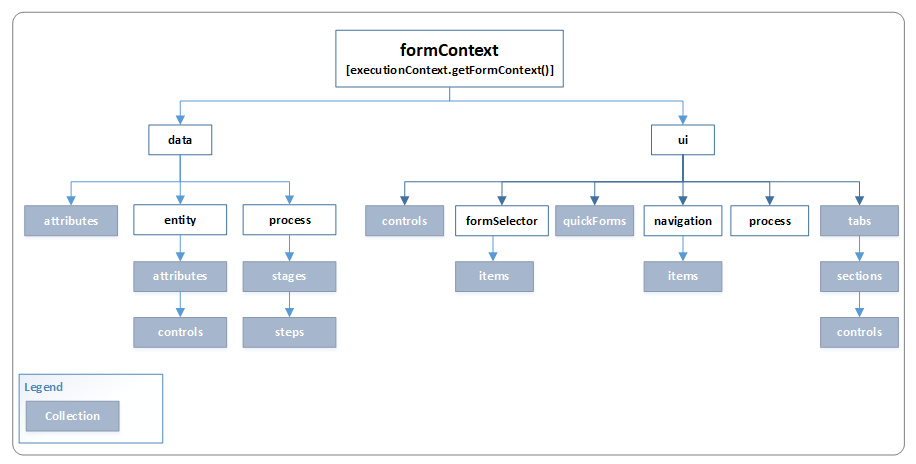
Below is the structural diagram of formContext used in Dynamics 365 CRM.

Example of using formContext in Dynamics 365 CRM
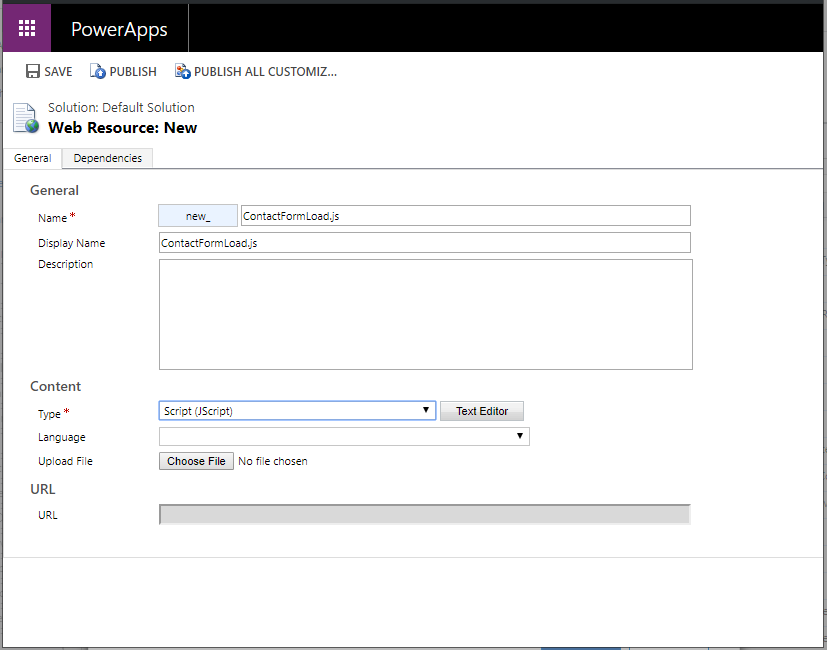
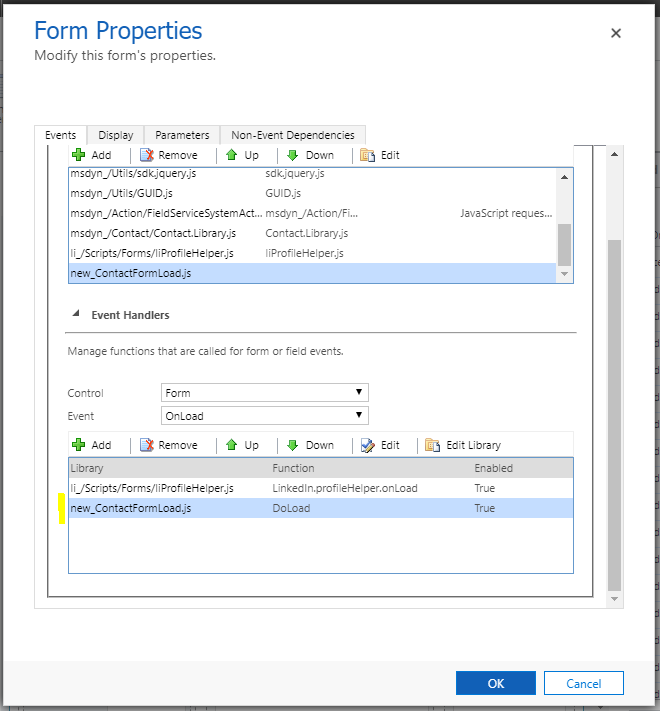
Let’s walk through an example of using the formContext in dynamics 365 CRM. Let’s add a JavaScript code to a Contact entity’s form loads. Click here if you do not know how to use JavaScript in Dynamics CRM. Let’s add a new web resource in Contact’s form editor panel as shown below:

Later, add a JavaScript code or file as your web resource.

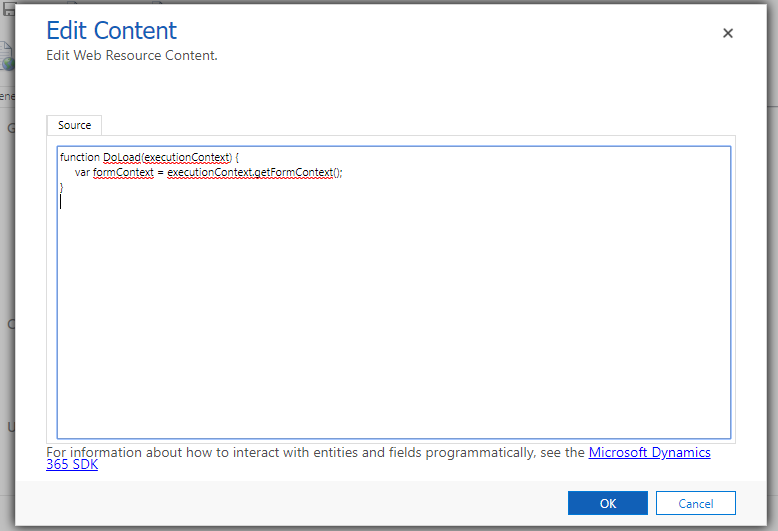
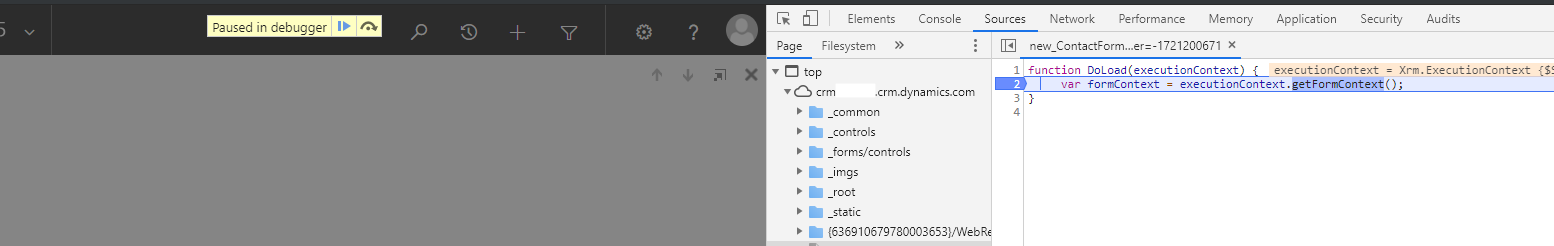
Now let’s add a function or a method which will get called in the event handler. We won’t do anything except set a variable to the formContext. We will then go into debug mode to see what the executionContext looks like below.
function DoLoad(executionContext) {
var formContext = executionContext.getFormContext();
}

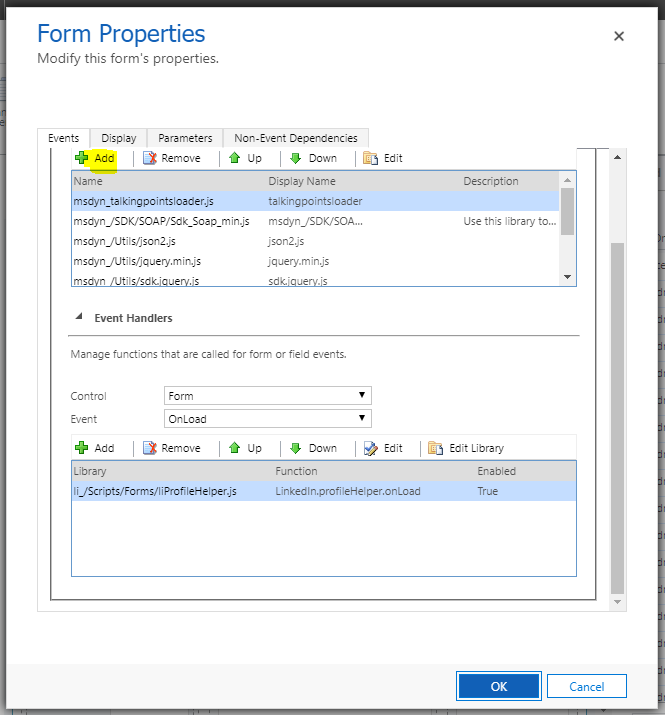
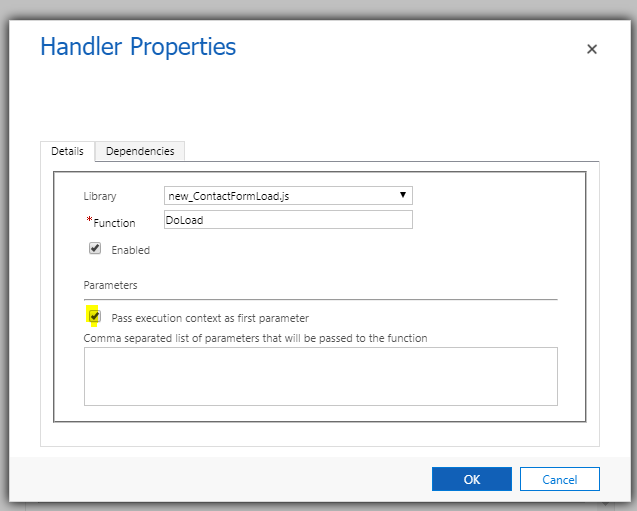
Now we have to add the function by passing the execution context as first parameter in the event handler.

Once you add the function in the event handler, the form properties should look like below.

Once completed, save and publish the form so that the JavaScript code gets deployed on the client side. Now let’s go to the Contact page and go into your browser’s debugger. Open the new_ContactFormLoad.js and set a breakpoint after the formContext is populated.

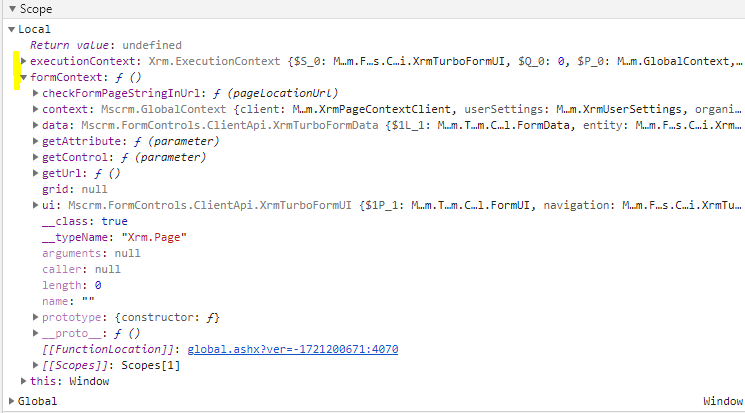
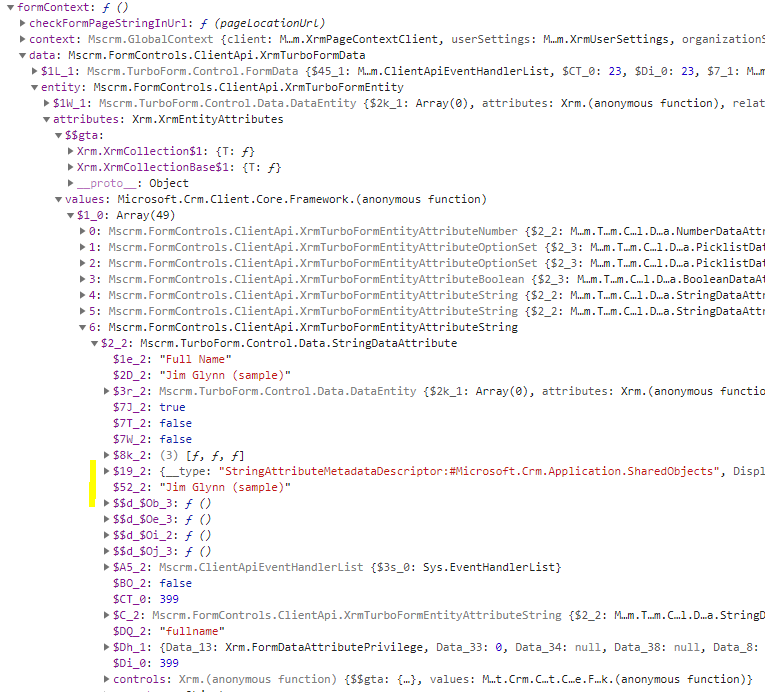
Now we can see the formContext and executionContext have been populated as shown below.

Looking more deep in this, we can see the attribute data such as Contact’s “Full Name”.

CRM Crate
All In One Platform For Learning Microsoft CRM.



